I currently write a lot of PHP on the backend, and JavaScript on the front end. In the last couple of years getting increasingly into frontend javascript frameworks like BackBoneJS.
The PHP backend/BackBone frontend pattern works really well, building your logic and data into a PHP api which serves JSON to your JavaScript frontend is nice and solid. That shift led to writing more and more javascript to manipulate this data I was getting from PHP. And more and more code switching as I toggled my brain back and forth from PHP syntax to JavaScript. I often thought about what it would be like to jump in and write a nodejs app but didn’t really have the time.
After finishing Gary Vaynerchuk’s latest book, Jab, Jab, Right Hook. I was thinking about really starting to engage customers socially. The first attempt at this strategy was to get the conversation started on a stagnant Facebook Page and Twitter feed. My partner and I decided to ask a question of our current customers in the form of a facebook post, and a tweet and offering a prize to one of the folks who responded. We kicked off the query with an email, and a good number of people were gracious enough to respond. The time came to actually choose a winner, and being the engineer that I am, I couldn’t bring myself to do it manually.
Surely, there must be a tool out there for inputing a link to a social post, and choosing a random winner from the responders, right? Not that I found in a cursory google search. There are a few services that are paid and go far beyond what I wanted to do, which was take a link from a facebook post, a link from a tweet, combine the participants, dedupe them and choose a winner.
About the same time, this tutorial post on Easy Node Authentication came up in my twitter feed. Curiosity got the best of me, and I started the tutorial. Inside of 40 minutes, I had a local nodejs app that your could register with an email, connect the account to facebook, twitter, and google plus, with the data stored in a mongodb database. I knew I needed to build an app with this technology.
1 part idea, 1 part problem, 1 part technology, add inspiration and shake the crap out of it!
Six evenings later, I shipped my first nodejs app using the express framework, a mongodb database, that sends emails using mandrill, and sits on my shared webfaction hosting account, polish is provided by FlatUI. It’s an app that solves my problem, and hopefully the problem of a few other people.
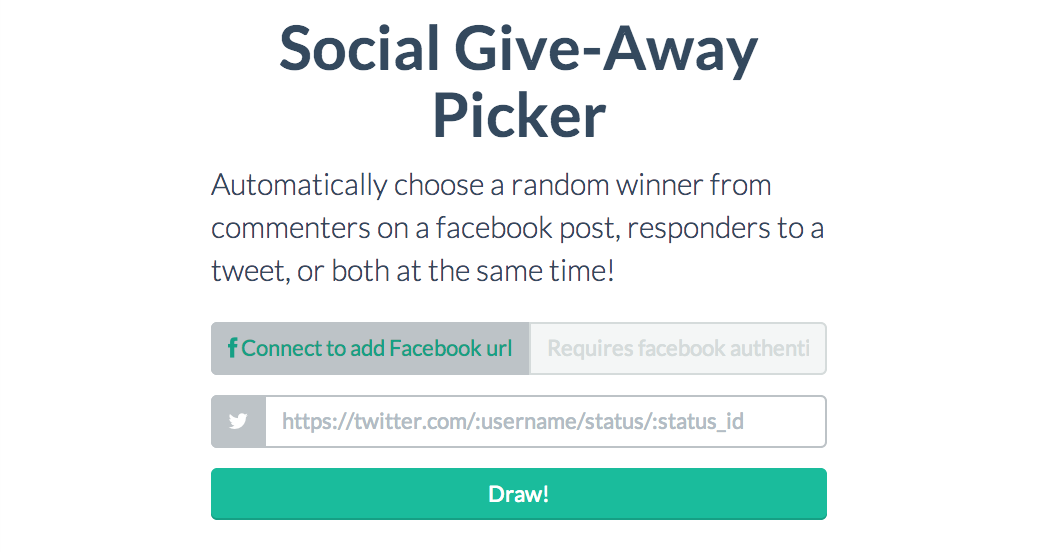
Presenting the “Social Drawing” App http://socialdrawing.codenimbus.com, which takes a facebook post url, a tweet url, gathers the participants, dedupes and chooses a random winner. Saving the results so each combination can only be run once, and will email you a link to the results so you don’t forget.
It was a blast to write, and the first “toy project” (of dozens), that I have actually seen through to production. I intend to outline the actual build in the next few blog posts so stay tuned. Here’s part 2!